
Monumental
Concept
Monumental offers a fresh approach to building wealth by allowing users to buy, sell, and trade ownership shares in real-world monuments, providing a unique investment opportunity in a world without traditional assets.
Role
Mobile App UI Designer,
Video Editor
Team
Solo Project (Application)
3 Collaborators (Video Prototype)
Duration
5 Weeks
Tools
Figma, Pen and Paper
My Contribution:
This was a solo project, but it lives in a universe shared between a group of four. The personas were worked on the team. We also worked on a movie prototype together. My solo work includes the reaearch, ideation and UI Design.
Explore the App
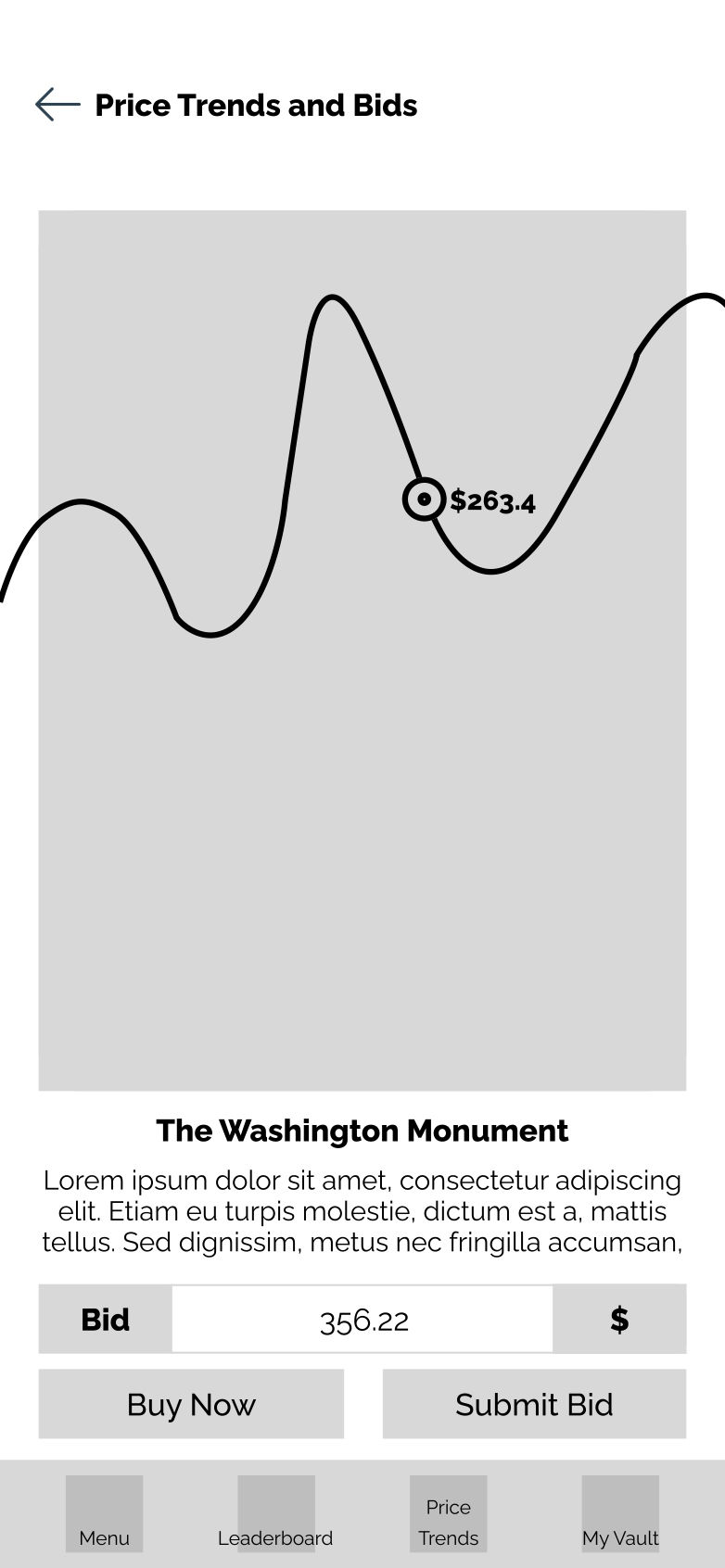
The Prototype
Application Screens
Launch Screen

Home Screen

Product Screen

Monument List

Purchase Confirmation

Wallet

Vault

Leaderboard

_jfif.jpg)
Background
This project is an exercise in speculative design, envisioning thrilling and imaginative products that do not yet exist but could potentially come to fruition in the future.
The Prompt
I played a game called 'A thing from the Future', which randomly generates absurd, often eccentric prompts that could serve as a good starting point for this project.
My words were: Grow, Shopping, Monument and Amusement
The Storyline
In the future, humanity will run out of things to buy to grow their wealth. We've done cryptocurrency and NFTs. What's next? As a new avenue for getting rich, people are now staking claims on everything they consider a Monument - buildings, ponds, roads - anything.
And the thrill of claiming the world is quite entertaining!
Providing Definition
Target Audience
18-22 yrs old
Students who are new to investing who are keen to learn more - and probably make a quick buck
30-40 yrs old
Slightly experienced investors. Stable Income. Don't mind investing in a new asset class
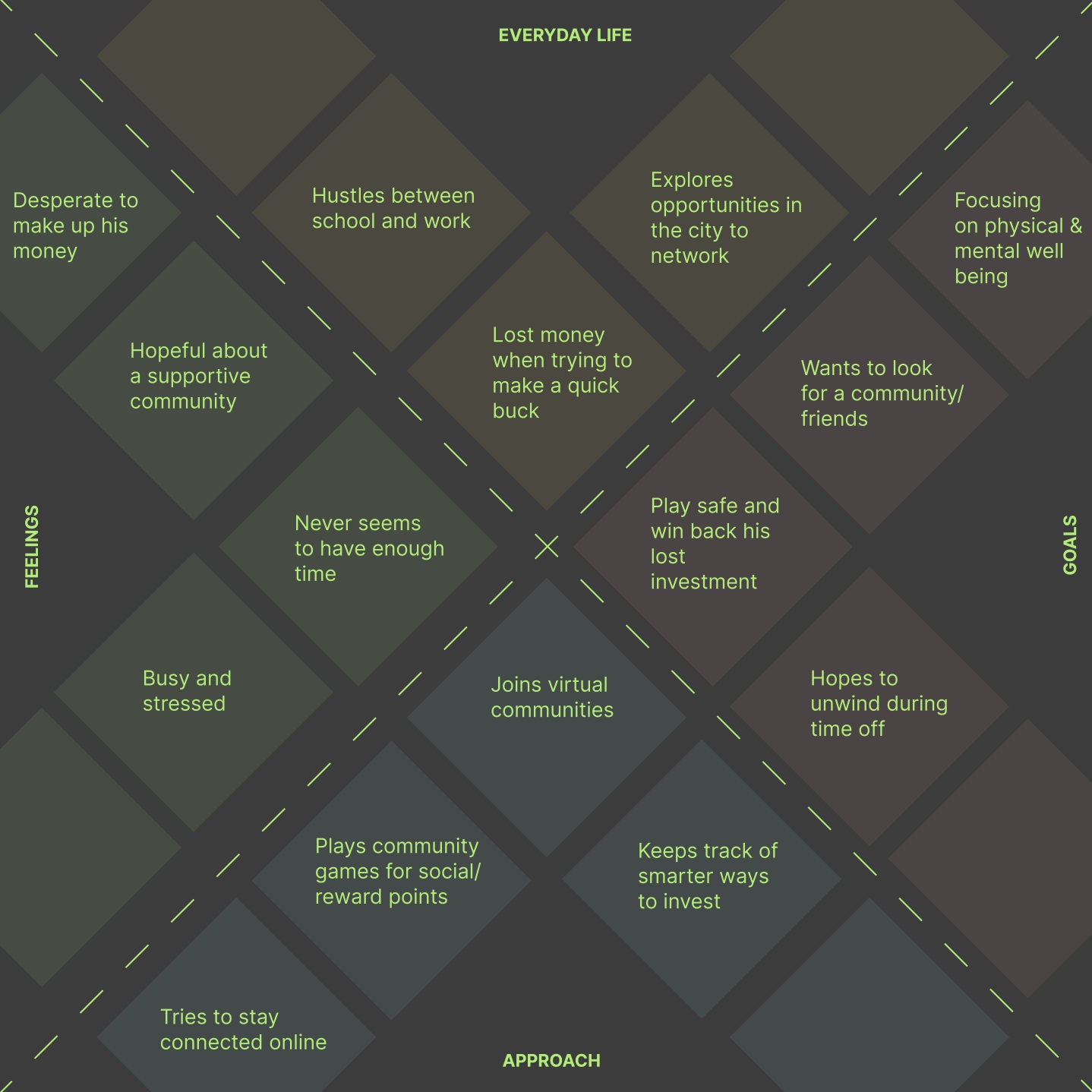
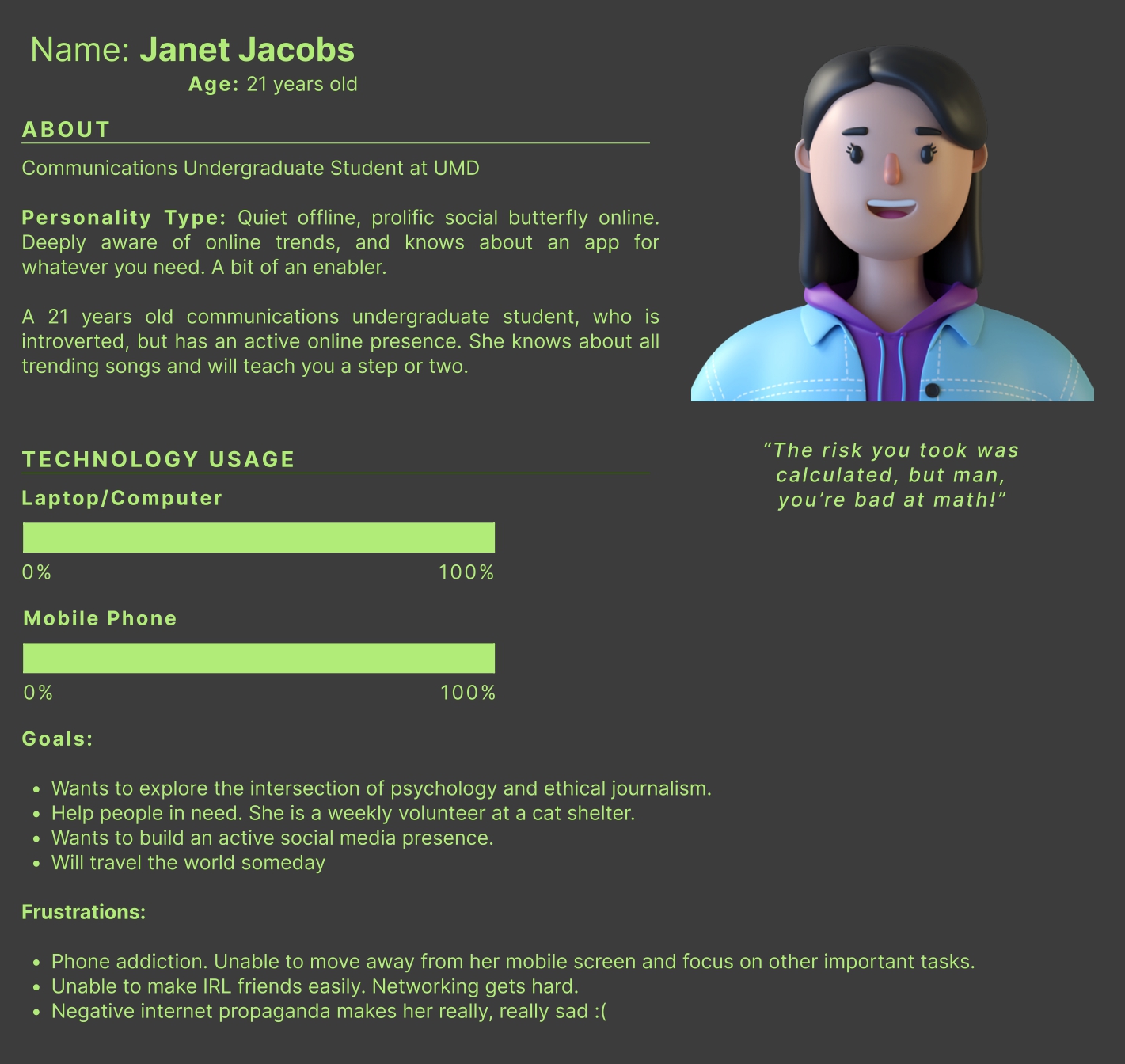
User Personas
The primary personas apply to Monumental and the other applications in my group. My group and I ideated upon a common persona - Dylan, who is using all four applications on his phone, along with Janet, who is his supportive friend who also uses these applications.




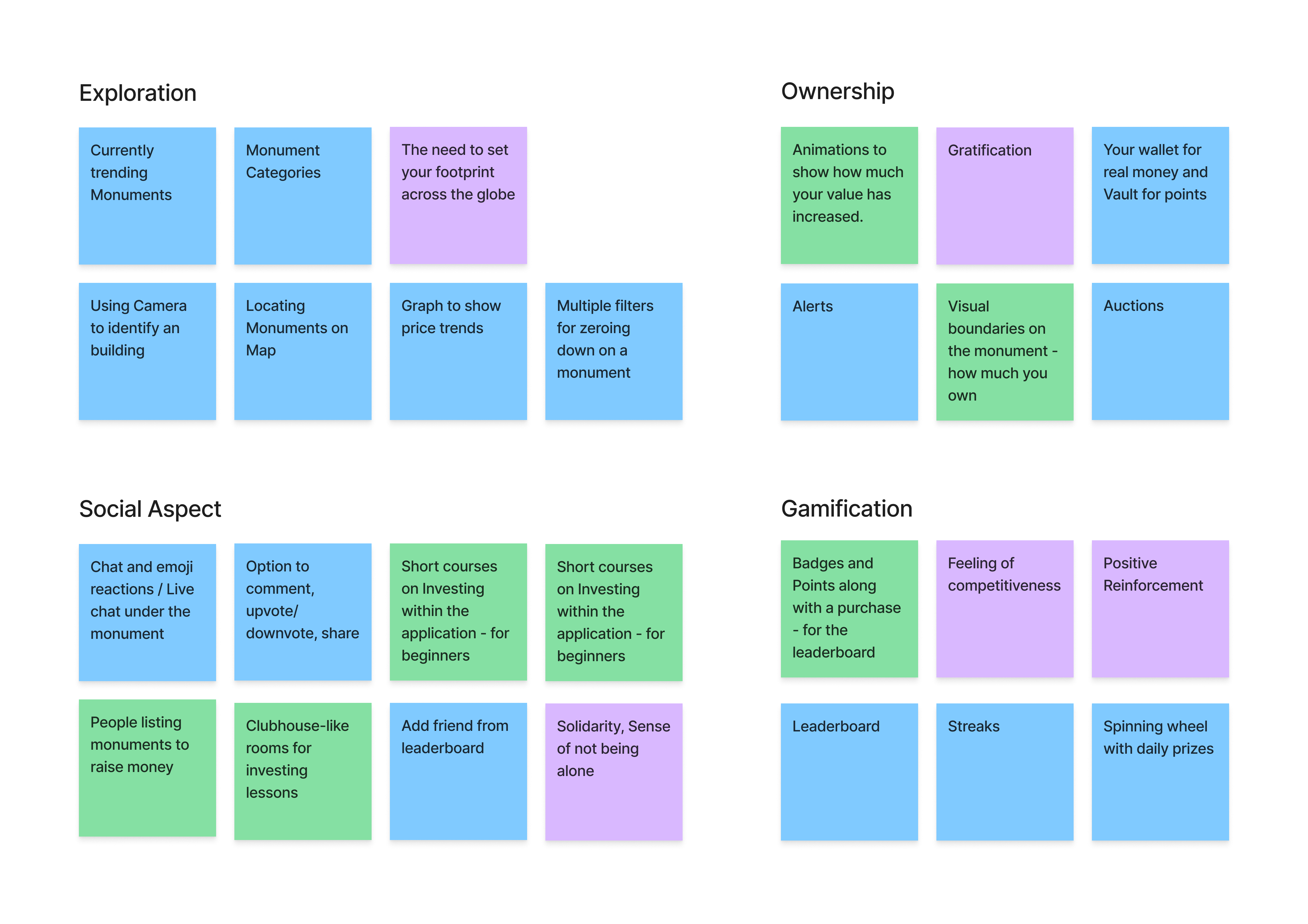
Brainstorming
To approach the problem, I used FigJam to brainstorm and write down ideas for the application. The ideas could be a feature, an idea, a concept, or an emotion. This was done to kickstart the design process.

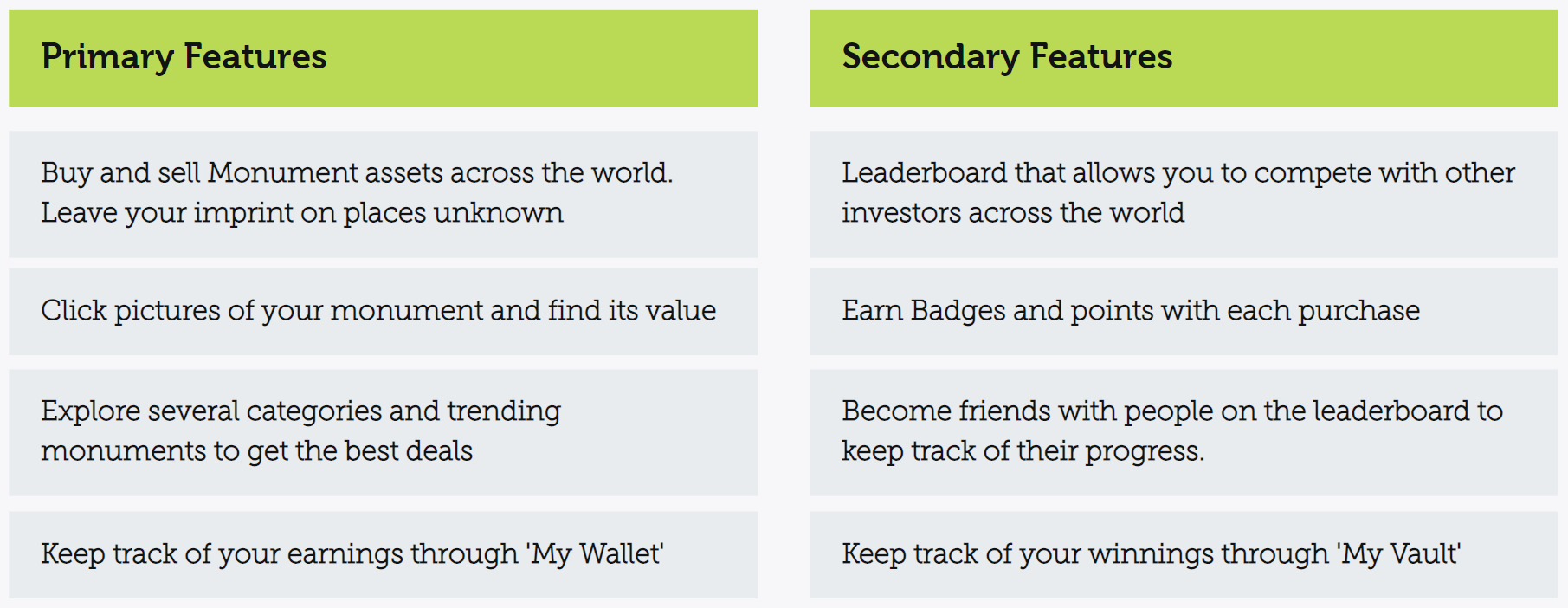
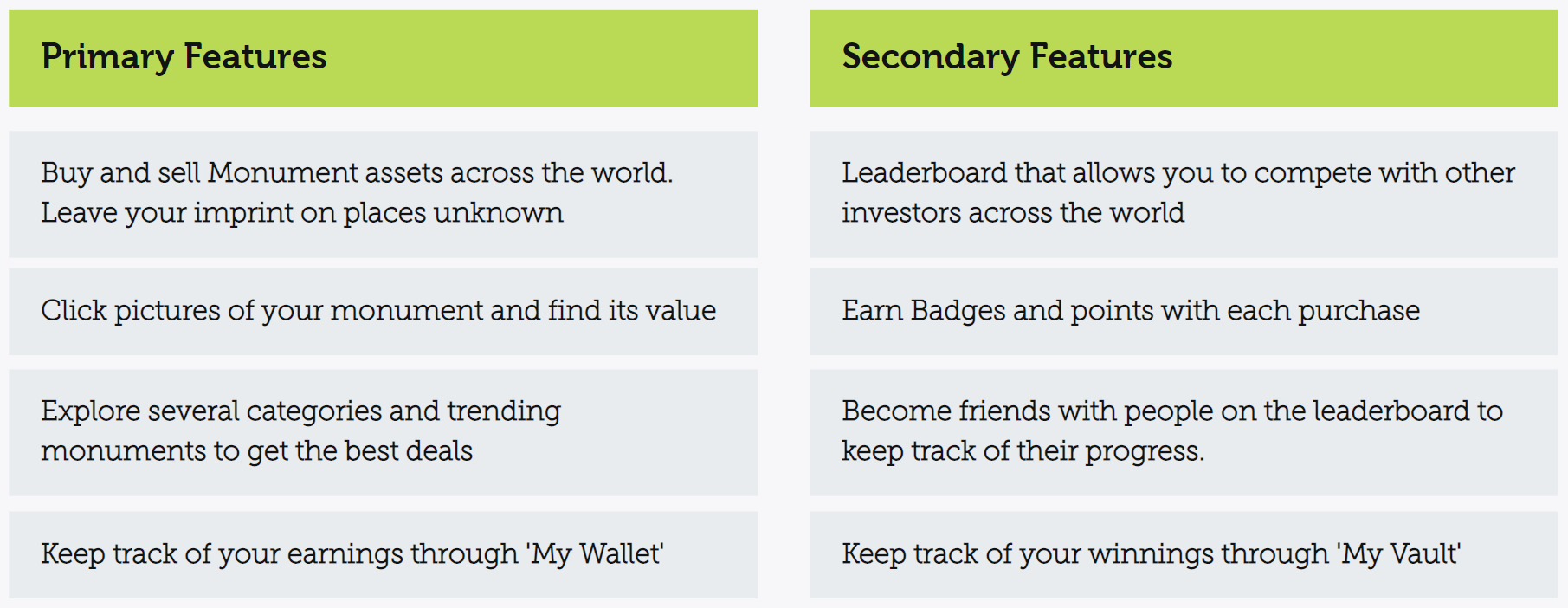
Application Features

Information Architecture

Providing Definition
Target Audience
18-22 yrs old
Students who are new to investing who are keen to learn more - and probably make a quick buck
30-40 yrs old
Slightly experienced investors. Stable Income. Don't mind investing in a new asset class
User Personas
The primary personas apply to Monumental and the other applications in my group. My group and I ideated upon a common persona - Dylan, who is using all four applications on his phone, along with Janet, who is his supportive friend who also uses these applications.




Brainstorming
To approach the problem, I used FigJam to brainstorm and write down ideas for the application. The ideas could be a feature, an idea, a concept, or an emotion. This was done to kickstart the design process.
.png)
Information Architecture

Application Features

Ideating upon a solution
Crazy 8s

Low-Fidelity Wireframes

Mid-Fidelity Wireframes




Design System
Color
The goal was to use colors that complement the fast-paced nature of trading assets on Monumental. The stark contrast between the green and grey stands helps in putting the spotlight on important elements.
The Greens aim to achieve a futuristic, 'The Matrix'-like feel.

Fonts
Sans Serif, geometrical fonts are used to bring a mechanical, mathematical feel.
The logo had to be static and graphic and Saira Stencil One achieves just that.
.jpg)
Component Library

Wrapping Up
What I Learned:
-
As my first UX project, I focused on observing and absorbing details from the applications I use daily, incorporating their design elements into my work.
-
Creating interactions that bring delight into the mix of experiences you can provide with an app.
What I could've done differently:
-
Due to curriculum constraints, there was minimal interaction with identified users to understand their aspirations.
-
The personas created for the project were hypothetical, as the brief remained consistent.
-
In future projects, I aim to conduct user interviews and market analysis to enhance the design research process.
-
I plan to incorporate usability testing and heuristic evaluations to iteratively refine the design based on user feedback and insights.